Thinking about starting your online community website, but are concerned about the costs or technical aspects? There’s no need to worry. You don’t need an extensive budget or coding expertise to create a space where people can connect, share ideas, and engage effectively.
With free tools like TasteWP, you can experiment with different WordPress setups before making permanent decisions. This allows you to test themes, plugins, and settings in a safe environment, ensuring you select the most suitable options for your community. Additionally, it enables you to troubleshoot potential issues, refine your site’s design, and gain confidence in your setup before going live.
Planning Your Online Community Website
Before setting up your online community, take a step back and define its purpose and goals. Who is your target audience? What kind of content will you share, and what features will keep users engaged? Having a clear vision helps you choose the right tools and plugins to match your objectives. It also ensures a structured platform by setting up a content strategy and moderation guidelines from the start.
Step 1: Install WordPress and BuddyX Theme

Before anything else, you need a solid foundation. WordPress provides a reliable and user-friendly platform, and the BuddyX theme makes designing and managing your community much easier.
1.1 Search and Install BuddyX Theme

-
- Log in to your WordPress dashboard.
- Go to Appearance > Themes > Add New.
- Search for BuddyX in the WordPress theme repository.
- Click Install, then Activate.
BuddyX is designed to work seamlessly with BuddyPress, making it the perfect choice for a community-based site.
Step 2: Install Recommended Plugins
To make your site more interactive and user-friendly, you’ll need a few essential plugins. Here are the ones you should install:

- Elementor (Optional): A drag-and-drop page builder for easier customization.
- Toolkit (Mandatory): Adds key community features.
- Classic Widgets: Ensures compatibility with older WordPress versions.
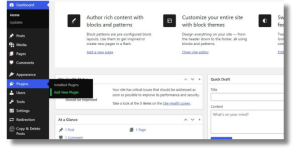
Installing Plugins:
- Navigate to Plugins > Add New.
- Search for each required plugin.
- Click Install, then Activate.
Step 3: Install and Configure BuddyPress

BuddyPress is what turns a basic WordPress site into a fully functional online community with social networking features.
- Navigate to Plugins > Add New.
- Search for BuddyPress, click Install, then Activate.
- After activation, BuddyPress will automatically create pages like Members, Activity, and Groups.
- To fine-tune its settings, go to Settings > BuddyPress, and enable features like:
- Private Messaging – Enables direct one-on-one chats for better interaction. Keeps conversations private and enhances user engagement.
- Activity Streams – Shows real-time updates to keep users engaged. Acts as a social feed for posts, comments, and interactions.
- User Groups – Creates spaces for discussions based on shared interests. Encourages collaboration and niche community building.

Step 4: Generate Demo Data for Testing

Before going live, it’s smart to test how your site functions. The easiest way is by adding sample data.
- Install the BuddyPress Default Data plugin.
- Go to Tools > BP Default Data.
- Generate dummy users and groups.
- If you need to remove test data later, use the Clear BuddyPress Data option.

Step 5: Generate Blog Posts for Testing
Blogs are a great way to keep users engaged. To test how the blog section looks:

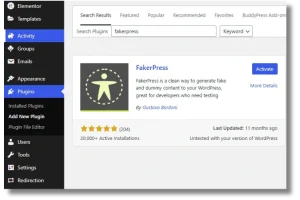
1. Install the FakerPress plugin.
2. Generate 15 blog posts with randomly assigned images.

3. If needed, delete these posts later through FakerPress Settings.

Step 6: Configure Menus and Navigation

Your site’s navigation should be simple and intuitive so users can find what they need easily.
- Navigate to Appearance > Menus.
- Create a Primary Menu and add the following pages:
- Home
- Blog
- Members
- Groups
- Activity
3. Under Screen Options, enable the BuddyPress Members Menu for user-specific links.
4. Assign the menu under Menu Locations so it displays correctly.

Step 7: Customize Site Identity and Design
Branding plays a big role in how your community feels. Here’s how to adjust it:

- Go to Appearance > Customize.
- Under Site Identity, upload your logo.
- Adjust colors to match your brand.
- Pick readable fonts under the Typography section.
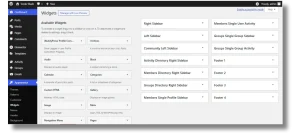
Step 8: Configure Sidebars and Widgets
BuddyX offers multiple sidebars to help organize your community’s content.

Available Sidebars:
- Community Left Sidebar – Displays key community features for easy access. Helps users navigate discussions, groups, and member interactions.
- Activity Directory Sidebar – Shows recent posts and updates from the community. Keeps users engaged with the latest interactions and announcements.
- Member Directory Sidebar – Lists all registered members in an organized view. Allows users to connect, follow, or interact with others easily.
Adding Widgets:
- Go to Appearance > Widgets.
- Drag and drop Recent Groups, Member Directory, and Login Form widgets into the relevant sections.
Step 9: Adjust Blog Layout and Single Post Settings

- Go to Customize > Blog Settings.
- Choose a blog layout:
- List View – Displays posts in a vertical list for easy reading. Ideal for text-heavy content and streamlined navigation.
- Thumbnail View – Shows posts with small images beside the text. Balances visuals and readability for quick browsing.
- Grid View – Organizes posts in a structured grid format. Great for showcasing multiple posts at once in an even layout.
- Pinterest Layout – Uses a masonry-style arrangement for a dynamic look. Best suited for visually rich content like images and infographics.
- Configure sidebar settings for blog pages.
- Adjust single post display settings:
- Modify the container width for better presentation.
- Display featured images above post metadata.
- Enable or disable author details.
Step 10: Final Optimization and Launch
Before making your site public, double-check everything:
- Under Settings > Reading, set a static Home Page and a dedicated Blog Page.
- Make sure the 404 error page works correctly.
- Decide whether you want to enable or disable the site loader animation.
- Run tests to confirm that everything functions smoothly.
Strategies for Sustaining Community Engagement
Launching your online community is just the beginning—keeping it active requires ongoing effort. A proactive approach is key to sustaining engagement. Encourage participation with polls, challenges, and Q&A sessions to create a sense of belonging. Regularly updating content, like blog posts and community announcements, keeps users interested and informed.
Maintaining a positive environment through active moderation helps foster meaningful interactions. Adding gamification elements, such as badges, leaderboards, and membership tiers, can further enhance the experience and motivate long-term participation.
Ensuring Long-Term Success of Your Online Community
By following these steps, you’ll have a fully functional and engaging online community at no cost. Using WordPress, BuddyX, and BuddyPress makes the setup process efficient.
Once your site is live, the focus shifts to building engagement. Keep discussions active, curate valuable content, and update your community regularly. If you need more customization, plugins, and Elementor can take your design to the next level.
Interesting Reads





